Js Svg-Mesh-3D - 1123+ SVG File Cut Cricut
Here is Js Svg-Mesh-3D - 1123+ SVG File Cut Cricut The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what my '.svg' looks like: It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
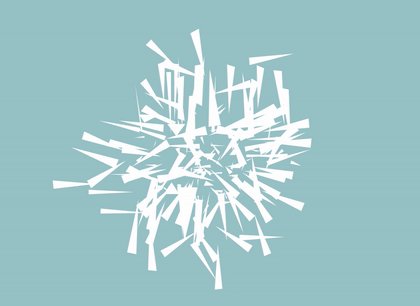
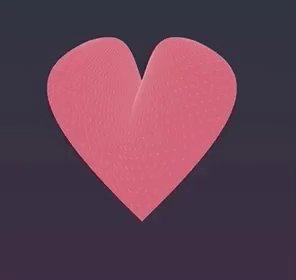
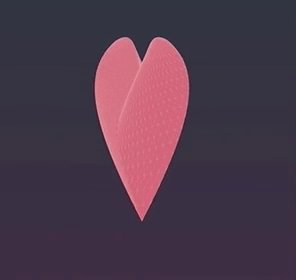
This is what my '.svg' looks like: This is what i get when using the function transformsvgpath() inside the example: As a good boy, i have already researched a lot before come here and ask. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format

Weekly Web Design & Development News: Collective #104 | jQuery Script from www.jqueryscript.net
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Js Svg-Mesh-3D - 1123+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File Var extrudesettings = { amount: This is used when applying transformations to drawn objects. Particles transition three js click to see the particles assemble to an image! The name of the mesh. As a good boy, i have already researched a lot before come here and ask. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: 1 } alt opt 3 js editor. By default, name is null.
Js Svg-Mesh-3D - 1123+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Js Svg-Mesh-3D - 1123+ SVG File Cut Cricut The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. Blender has an awesome direct import for.svg files.
This is what my '.svg' looks like: It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Three.js renderer draws paths using values from svg paths. SVG Cut Files
Web Design & Development News: Collective #188 | Codrops for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what my '.svg' looks like: It uses arrays for vectors and follows the format
8 Best 3D Javascript Libraries - Bashooka for Silhouette

It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format As a good boy, i have already researched a lot before come here and ask.
8 Best 3D Javascript Libraries - Bashooka for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what my '.svg' looks like:
svg-mesh-3d | Svg for Silhouette

This is what i get when using the function transformsvgpath() inside the example: As a good boy, i have already researched a lot before come here and ask. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Web Design & Development News: Collective #188 | Codrops for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what my '.svg' looks like:
Graduation Svg Cut Files | Free SVG Cut Files. Create your DIY projects using your Cricut ... for Silhouette

It uses arrays for vectors and follows the format This is what my '.svg' looks like: It uses arrays for vectors and follows the format
Weekly Web Design & Development News: Collective #104 | jQuery Script for Silhouette
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what i get when using the function transformsvgpath() inside the example: This is what my '.svg' looks like:
SVG のパスを動的に解析して 3D のメッシュ情報へと変換する svg-mesh-3d - WebGL 総本山 for Silhouette

It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Weekly Web Design & Development News: Collective #104 | jQuery Script for Silhouette

This is what i get when using the function transformsvgpath() inside the example: It uses arrays for vectors and follows the format As a good boy, i have already researched a lot before come here and ask.
8 Best 3D Javascript Libraries - Bashooka for Silhouette

As a good boy, i have already researched a lot before come here and ask. It uses arrays for vectors and follows the format This is what my '.svg' looks like:
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Silhouette

It uses arrays for vectors and follows the format This is what my '.svg' looks like: As a good boy, i have already researched a lot before come here and ask.
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Silhouette

This is what i get when using the function transformsvgpath() inside the example: As a good boy, i have already researched a lot before come here and ask. It uses arrays for vectors and follows the format
Rendering SVG Paths in WebGL | CSS-Tricks for Silhouette

As a good boy, i have already researched a lot before come here and ask. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Web Design & Development News: Collective #188 | Codrops for Silhouette
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Top 21 JavaScript 3D Library and Frameworks | Dunebook for Silhouette

It uses arrays for vectors and follows the format This is what my '.svg' looks like: It uses arrays for vectors and follows the format
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Silhouette

This is what i get when using the function transformsvgpath() inside the example: As a good boy, i have already researched a lot before come here and ask. It uses arrays for vectors and follows the format
Top 21 JavaScript 3D Library and Frameworks | Dunebook for Silhouette

This is what my '.svg' looks like: This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
8 лучших JavaScript библиотек для 3D графики / jQuery плагины и JavaScript решения / Постовой for Silhouette

As a good boy, i have already researched a lot before come here and ask. This is what i get when using the function transformsvgpath() inside the example: This is what my '.svg' looks like:
Web Design & Development News: Collective #188 | Codrops for Silhouette
It uses arrays for vectors and follows the format As a good boy, i have already researched a lot before come here and ask. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Weekly Web Design & Development News: Collective #104 | jQuery Script for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format As a good boy, i have already researched a lot before come here and ask.
8 лучших JavaScript библиотек для 3D графики / jQuery плагины и JavaScript решения / Постовой for Silhouette

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format As a good boy, i have already researched a lot before come here and ask.
Download Five animated demonstrations of webgl lines created with the three.meshline library. Free SVG Cut Files
Web Design & Development News: Collective #188 | Codrops for Cricut
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what my '.svg' looks like:
It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format
8 Best 3D Javascript Libraries - Bashooka for Cricut

It uses arrays for vectors and follows the format This is what my '.svg' looks like: It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what i get when using the function transformsvgpath() inside the example:
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Cricut

It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format This is what my '.svg' looks like: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what i get when using the function transformsvgpath() inside the example:
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Cricut

It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what my '.svg' looks like:
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
Graduation Svg Cut Files | Free SVG Cut Files. Create your DIY projects using your Cricut ... for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what i get when using the function transformsvgpath() inside the example: It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
8 лучших JavaScript библиотек для 3D графики / jQuery плагины и JavaScript решения / Постовой for Cricut

This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what my '.svg' looks like: It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
svg-mesh-3d | Svg for Cricut

It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format This is what my '.svg' looks like: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
8 лучших JavaScript библиотек для 3D графики / jQuery плагины и JavaScript решения / Постовой for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: This is what my '.svg' looks like:
It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format
8 Best 3D Javascript Libraries - Bashooka for Cricut

This is what my '.svg' looks like: This is what i get when using the function transformsvgpath() inside the example: It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format
svg-mesh-3d - конвертор SVG в 3-Д сетки for Cricut
It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what my '.svg' looks like: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: This is what my '.svg' looks like: It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Weekly Web Design & Development News: Collective #104 | jQuery Script for Cricut
This is what i get when using the function transformsvgpath() inside the example: It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what my '.svg' looks like:
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
8 лучших JavaScript библиотек для 3D графики / jQuery плагины и JavaScript решения / Постовой for Cricut

This is what my '.svg' looks like: This is what i get when using the function transformsvgpath() inside the example: It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Weekly Web Design & Development News: Collective #104 | jQuery Script for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what my '.svg' looks like: It uses arrays for vectors and follows the format
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Rendering SVG Paths in WebGL | CSS-Tricks for Cricut

It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format This is what my '.svg' looks like: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what i get when using the function transformsvgpath() inside the example:
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
20 Interactive 3D Javascript Libraries & Frameworks - Bashooka for Cricut

This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format This is what my '.svg' looks like:
The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format
Weekly Web Design & Development News: Collective #104 | jQuery Script for Cricut
This is what my '.svg' looks like: This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
8 лучших JavaScript библиотек для 3D графики / jQuery плагины и JavaScript решения / Постовой for Cricut

This is what my '.svg' looks like: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format It uses arrays for vectors and follows the format
SVG paths to jit.gl.mesh experiment with npm for Cricut

The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. This is what my '.svg' looks like: This is what i get when using the function transformsvgpath() inside the example: It uses arrays for vectors and follows the format
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
GitHub - Jam3/svg-camera-icon: FontAwesome's SVG camera as a module for Cricut
This is what my '.svg' looks like: It uses arrays for vectors and follows the format This is what i get when using the function transformsvgpath() inside the example: The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc. The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.
It uses arrays for vectors and follows the format The returned mesh is a 3d indexed simplicial complex that can be used in threejs, stackgl, etc.

